Dynamic Data fields are an amazing way of bringing data from external sources and using it in your forms.
By creating an endpoint on your server that delivers data in JSON or CSV format, our dynamic fields can read it and show it as options on the registration form.
To get started, you will need to add a “dynamic data” to your form builder.
1. Add a Dynamic Question
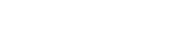
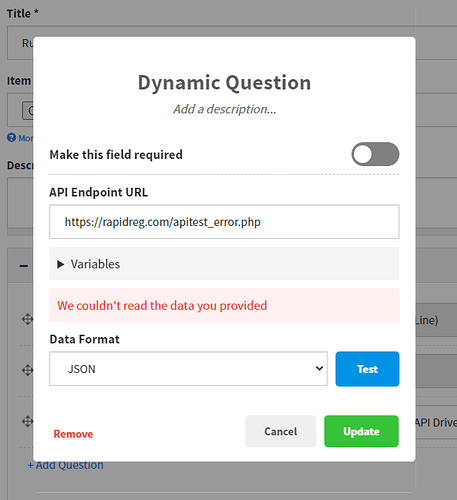
When you add a new Dynamic Question, click on the cog icon to load the popup options.
2. Add your API Endpoint URL, Select your Data Format and Test
Add your API URL in the “API Endpoint URL” field, and choose the format that we should expect to find when accessing that URL.
Note: On the front end, all URLs are encrypted, so your URL will never be exposed to users - it is therefore safe to add your own additional queries such as a secret key or identifier.
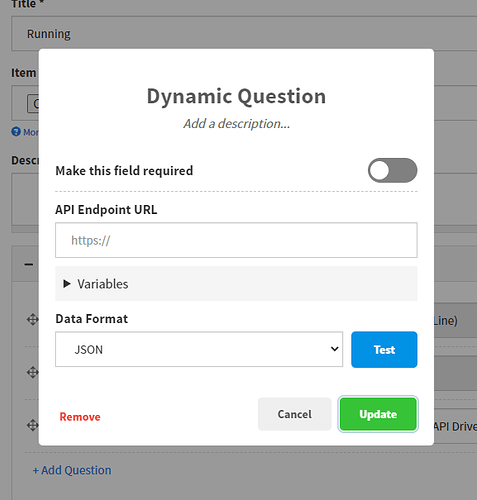
Click “Test” and we will attempt to access the URL and return the data we find.
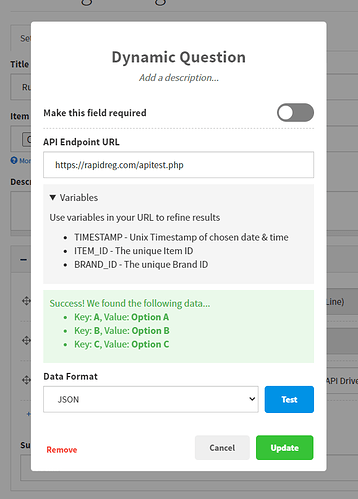
3. Optionally add URL queries to manipulate your data
We have made 3 variables available to include in your URL.
TIMESTAMP - This will be replaced with the Unix timestamp (The number of seconds since the epoch) that the customer has chosen when registering, which you can then use to limit your endpoint results by date. If your event does not require a date to be chosen, this string will simply be blank, but it will still be included in the request, so its important to check for an empty string before querying.
ITEM_ID - This is the unique ID of the Item that can be used for querying Item data through our API.
BRAND_ID - This is the unique ID of the Brand that can be used for querying Brand data through our API.
4. Check for Errors
Make sure you test that your API endpoint is working properly before you send people to your registration form. In the event that we can not access your API endpoint at the time of registration, the field options will be blank.
If we are not able to read the data you provided, please ensure that you have changed your servers CORS policy to allow access over different domains.
For example, in PHP, you can do this by declaring the following header…
header('Access-Control-Allow-Origin: *');